Hexo博客技巧:爬取豆瓣数据生成电影页面

Hexo博客技巧:爬取豆瓣数据生成电影页面
Aciano前言
今天就来讲讲如何在Hexo页面中嵌入豆瓣个人主页。
使用插件
使用hexo-douban插件
这两个插件的功能是相同的,只是
hexo-butterfly-douban插件适配Butterfly主题,可以配置meta,top_img,comments和aside
安装
在Hexo博客根目录右键Git Bash,输入以下命令安装插件:
1 | npm install hexo-butterfly-douban --save |
在Hexo博客根目录右键Git Bash,输入以下命令安装插件:
1 | npm install hexo-douban --save |
配置
以下教程使用
hexo-butterfly-douban插件
将下面的配置写入站点的配置文件 _config.yml 里(不是主题的配置文件).
1 | douban: |
- user: 你的豆瓣ID.打开豆瓣,登入账户,然后在右上角点击 “个人主页” ,这时候地址栏的URL大概是这样:”https://www.douban.com/people/xxxxxx/" ,其中的”xxxxxx”就是你的个人ID了。
- builtin: 是否将生成页面的功能嵌入
hexo s和hexo g中,默认是false,另一可选项为true(1.x.x版本新增配置项)。 - title: 该页面的标题.
- quote: 写在页面开头的一段话,支持html语法.
- timeout: 爬取数据的超时时间,默认是 10000ms ,如果在使用时发现报了超时的错(ETIMEOUT)可以把这个数据设置的大一点。
- meta: 插入
<meta name="referrer" content="no-referrer">到页面,可解决部分浏览器无法显示豆瓣图片的问题(会导致一些插件出错,例如 不蒜子计数器。) - comments: 是否显示评论
- top_img: 顶部图
- aside: 是否显示侧边栏
如果只想显示某一个页面(比如movie),那就把其他的配置项注释掉即可。
使用
1.x.x版本
在0.x.x版本中,文章的更新和豆瓣页面的爬取操作是绑定在一起的,无法支持单独更新文章或者单独爬取文章。
在1.x.x版本中,使用hexo douban命令即可生成指定页面,如果不加参数,那么默认参数为-bgm。
需要注意的是,通常大家都喜欢用hexo d来作为hexo deploy命令的简化,但是当安装了hexo douban之后,就不能用hexo d了,因为hexo douban跟hexo deploy的前缀都是hexo d。
1 | $ hexo douban -h |
如果配置了builtin参数为true,那么除了可以使用hexo douban命令之外,hexo g或hexo s也内嵌了生成页面的功能。
0.x.x版本
直接使用命令hexo g即在生成静态页面前爬取豆瓣数据,如果使用hexo s则会监听文件变动,每有一次变动就会重新爬取数据。
升级
作者会不定期更新一些功能或者修改一些Bug,所以如果想使用最新的特性,可以用下面的方法来更新:
修改 package.json 内 hexo-butterfly-douban 的版本号至最新
重新安装最新版本
1
npm install hexo-butterfly-douban --save
或者使用以下指令直接更新:
1 | npm install hexo-butterfly-douban --update --save |
显示
如果上面的配置和操作都没问题,就可以在生成站点之后打开 //yourblog/books 和 //yourblog/movies, //yourblog/games, 来查看结果.
菜单
如果上面的显示没有问题就可以在主题的配置文件 _config.yml 里添加如下配置来为这些页面添加菜单链接.
1 | menu: |
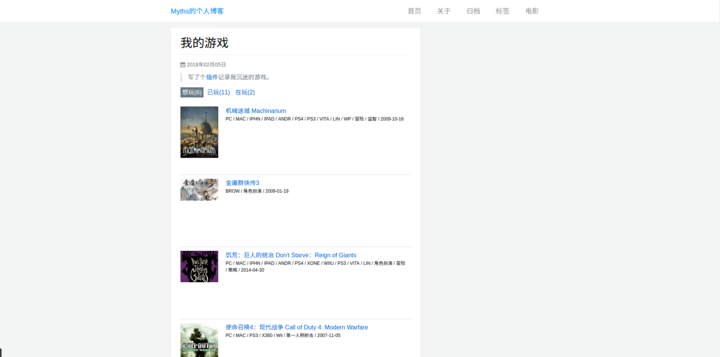
使用效果
以下是一些主题的使用效果:
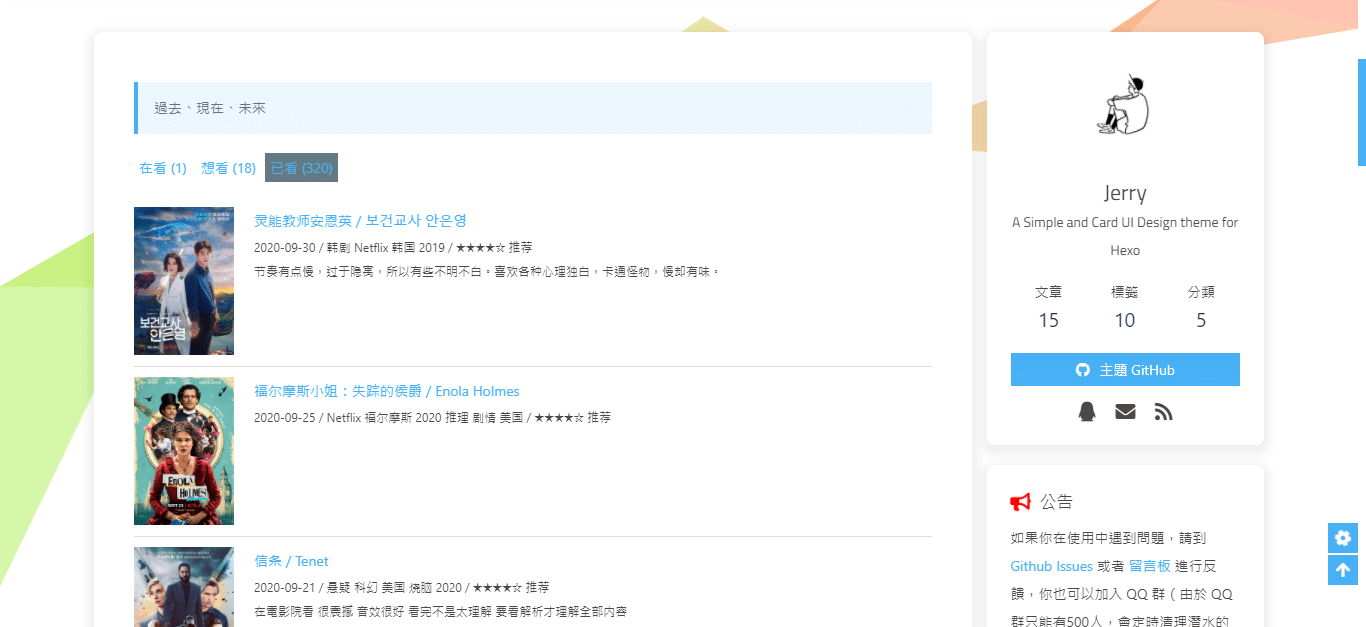
hexo-theme-butterfly
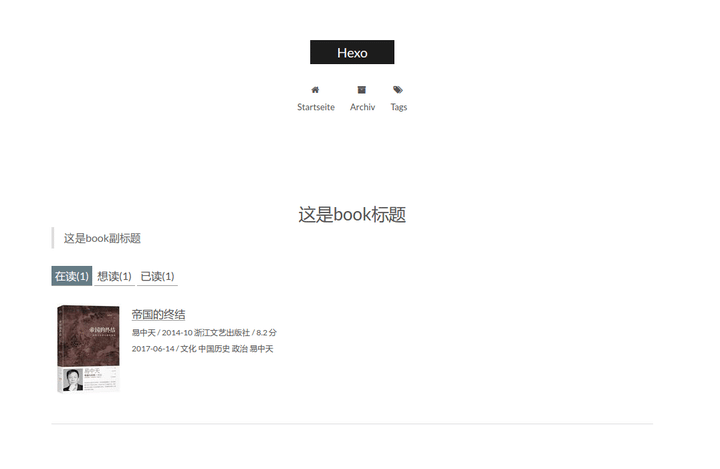
hexo-theme-landscape
hexo-theme-next
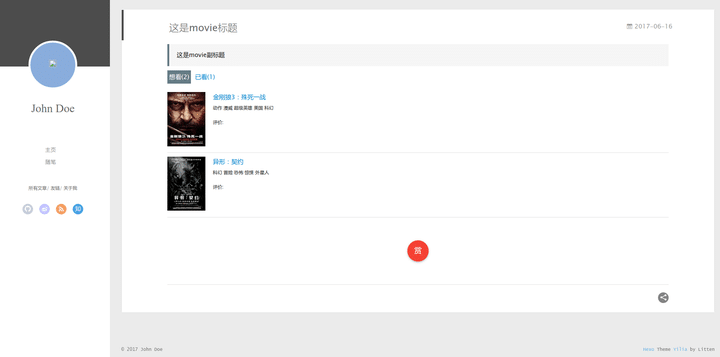
hexo-theme-yilia
hexo-theme-indigo
hexo-theme-aath
注意事项
在我使用过程中,NodeJs版本需在v12.18.0才能爬到数据。
NodeJs版本需在v12.18.0才能爬到数据。
NodeJs版本需在v12.18.0才能爬到数据。
NodeJs版本需在v12.18.0才能爬到数据。
也不知道是为什么,这很奇怪,我去GitHub的issue中看到很多人也是这种情况。
NodeJsv12.18.0下载地址:https://nodejs.org/dist/v12.18.0/
node-v12.18.0-x64.msi这是64位的安装包
结语
hexo-douban插件项目地址:https://github.com/mythsman/hexo-douban
hexo-butterfly-douban插件项目地址:https://github.com/jerryc127/hexo-butterfly-douban
我的电影页面:https://aciano.top/collect