批量搜索替换多文件内容

批量搜索替换多文件内容
Aciano前言
前段时间jsdelivr全部挂了,导致博客的图床和静态资源全部挂掉,场面一度尴尬。
昨天琢磨了一下关于用npm做图床的教程,成功捣鼓出来。
值得庆幸的是,jsdelivr的引用链接和npm差别不大,后面都是带文件夹和文件名,于是可以直接全部替换之前的链接。
于是找了下关于多文件替换的教程,作个总结。
VS Code
首先将所有需要替换的文件拉进一个文件夹中,将其添加进vs的工作区:
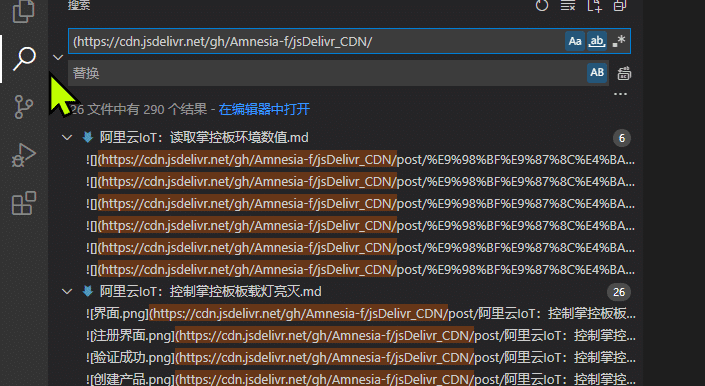
然后按下Ctrl+Shift+F,出现搜索框,点击左侧的三角符号,出现替换框:
在上方输入原本的内容,下方输入需要替换的内容,检查一下替换是否正确,点击右侧的全部替换:
大功告成!
Notepad
放进一个文件夹中:
按照步骤即可:
参考链接
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果