Hexo:Butterfly添加天气组件

Hexo:Butterfly添加天气组件
Aciano教程链接
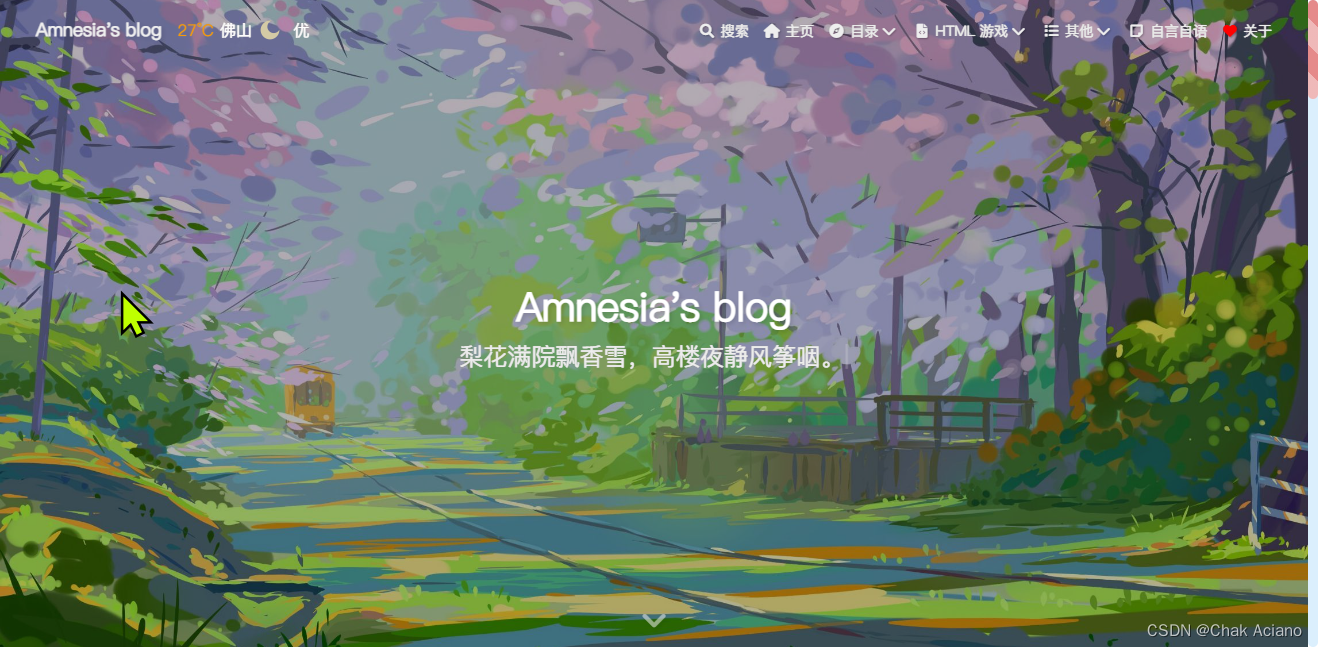
实际效果
即在博客的左上角,可以查看当地的天气状况。
生成插件
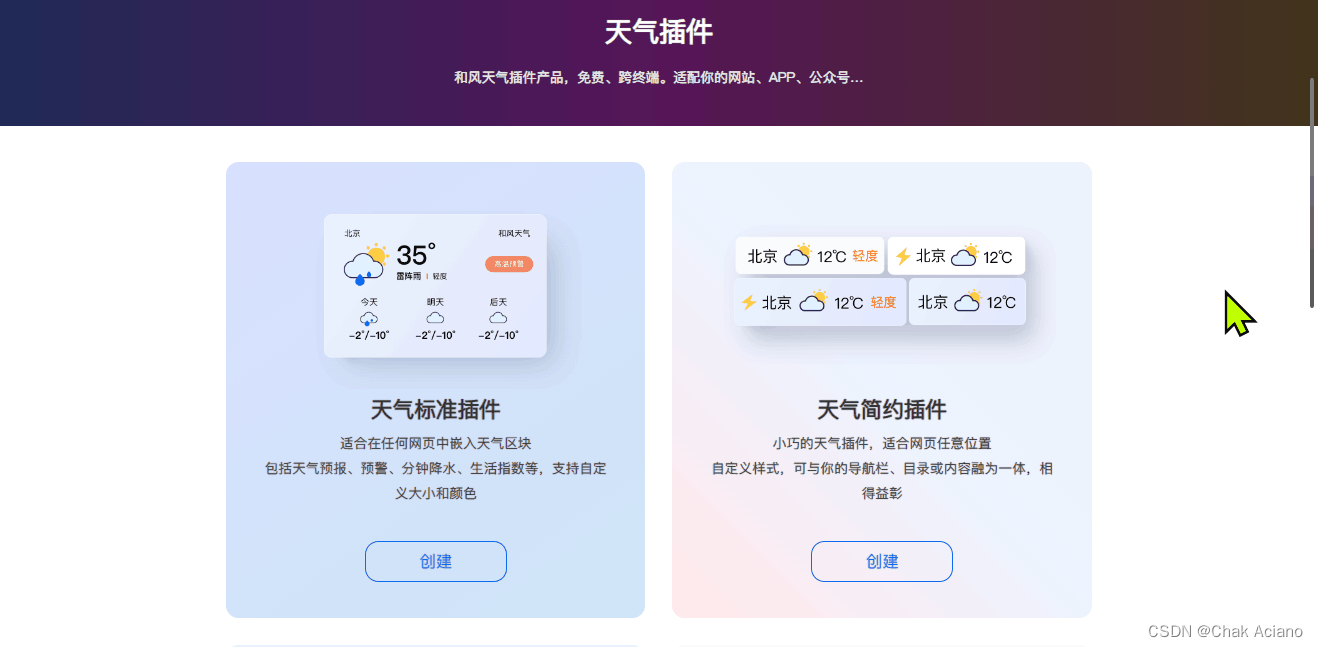
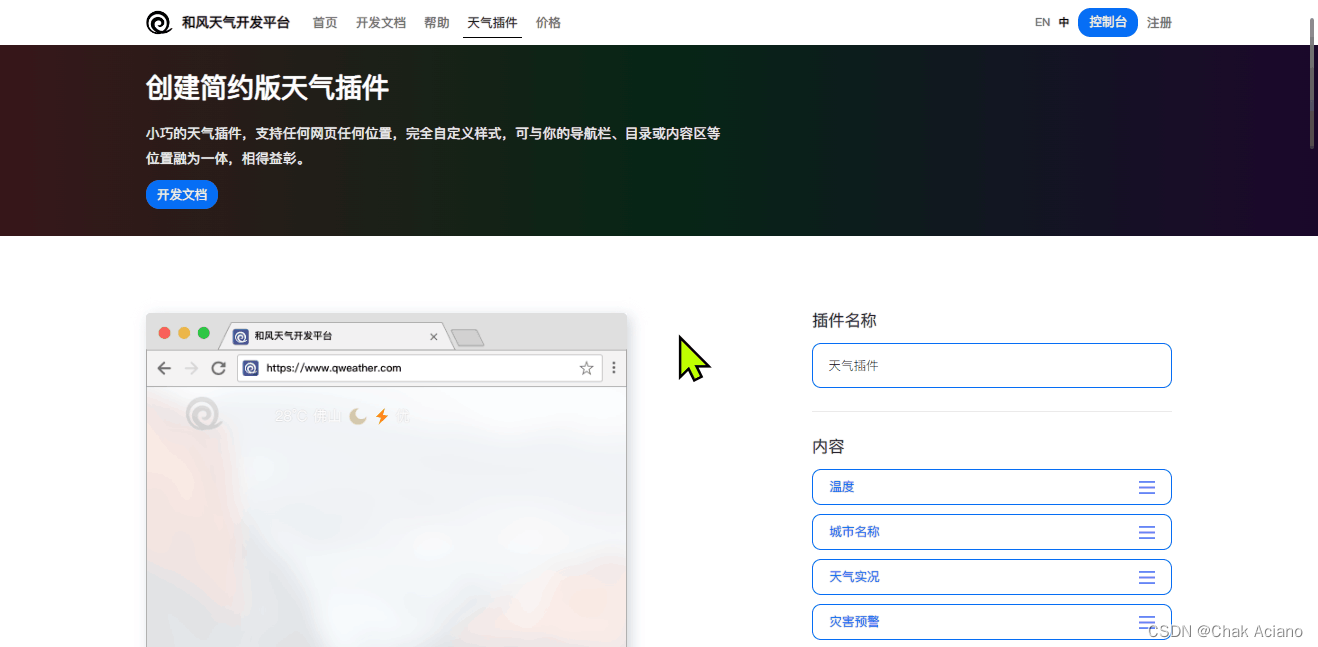
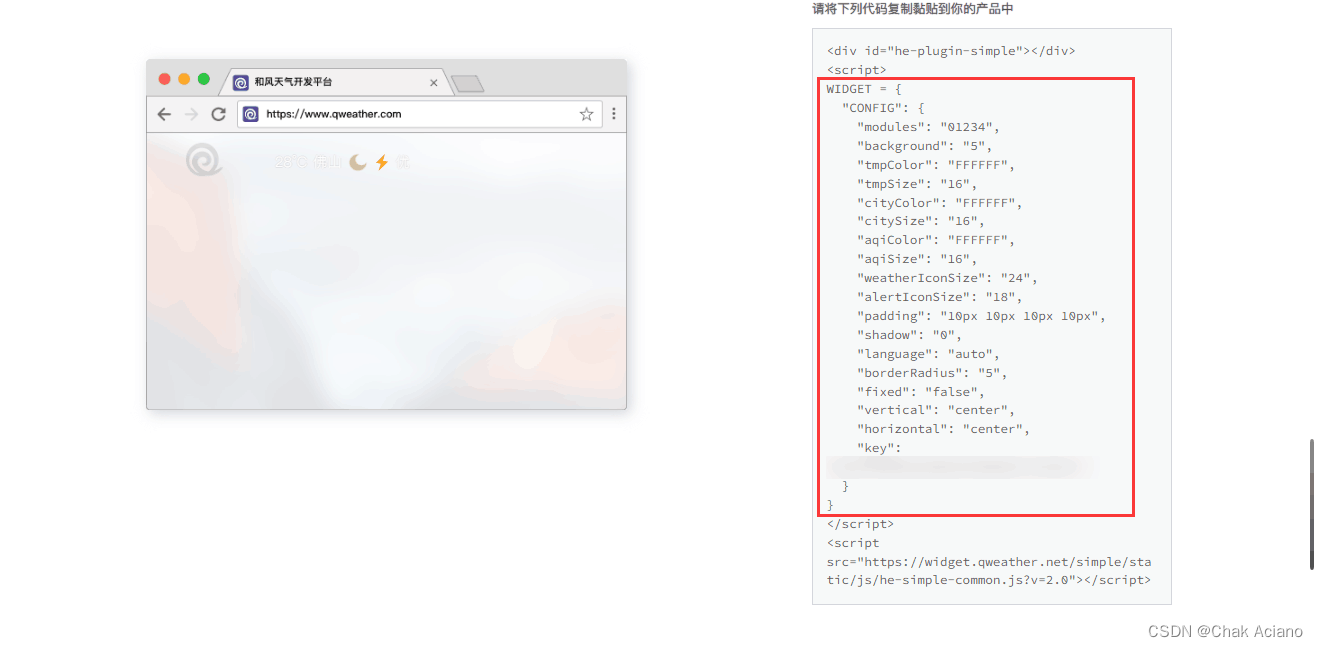
打开和风天气插件网站,注册一个账号,接着创建一个天气简约插件:
随意起一个插件名称,根据你的需要调整下面的选项:
生成代码后,我们只需复制两个<script>之间的代码,即红框内框出来的代码块:
1 | WIDGET = { |
详细步骤
- 在
Hexo\themes\butterfly\source\js\路径下新建weather.js文件,将上面所复制的代码复制进去:记得更换key为自己的。
- 在主题配置文件
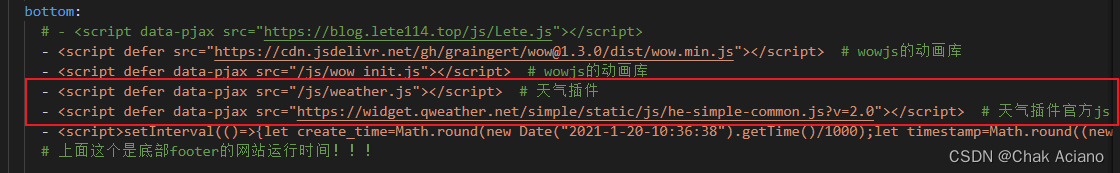
_config.butterfly.yml中找到inject的bottom处引入以下两个js文件:1
2- <script src="/js/weather.js"></script> # 天气插件
- <script src="https://widget.qweather.net/simple/static/js/he-simple-common.js?v=2.0"></script> # 天气插件官方js
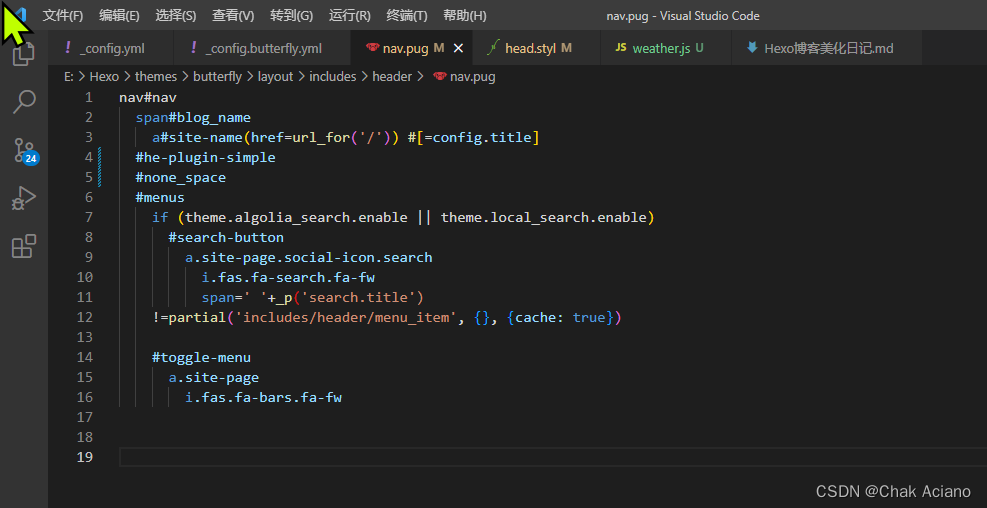
在\themes\butterfly\layout\includes\header路径下找到nav.pug文件,添加如下代码:1
2#he-plugin-simple
#none_space
注意对齐。
- 在
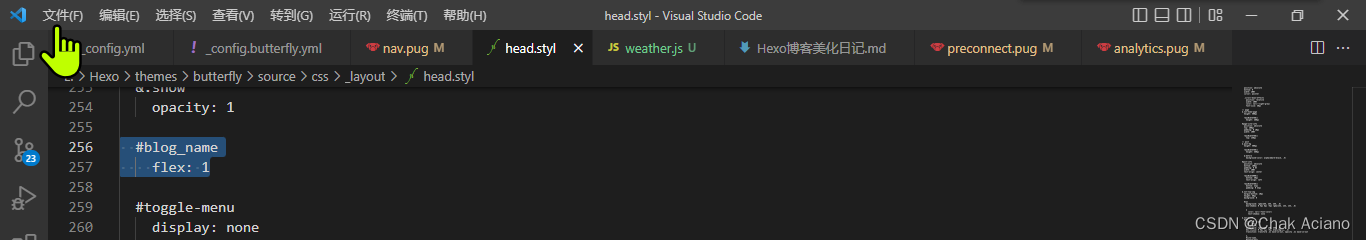
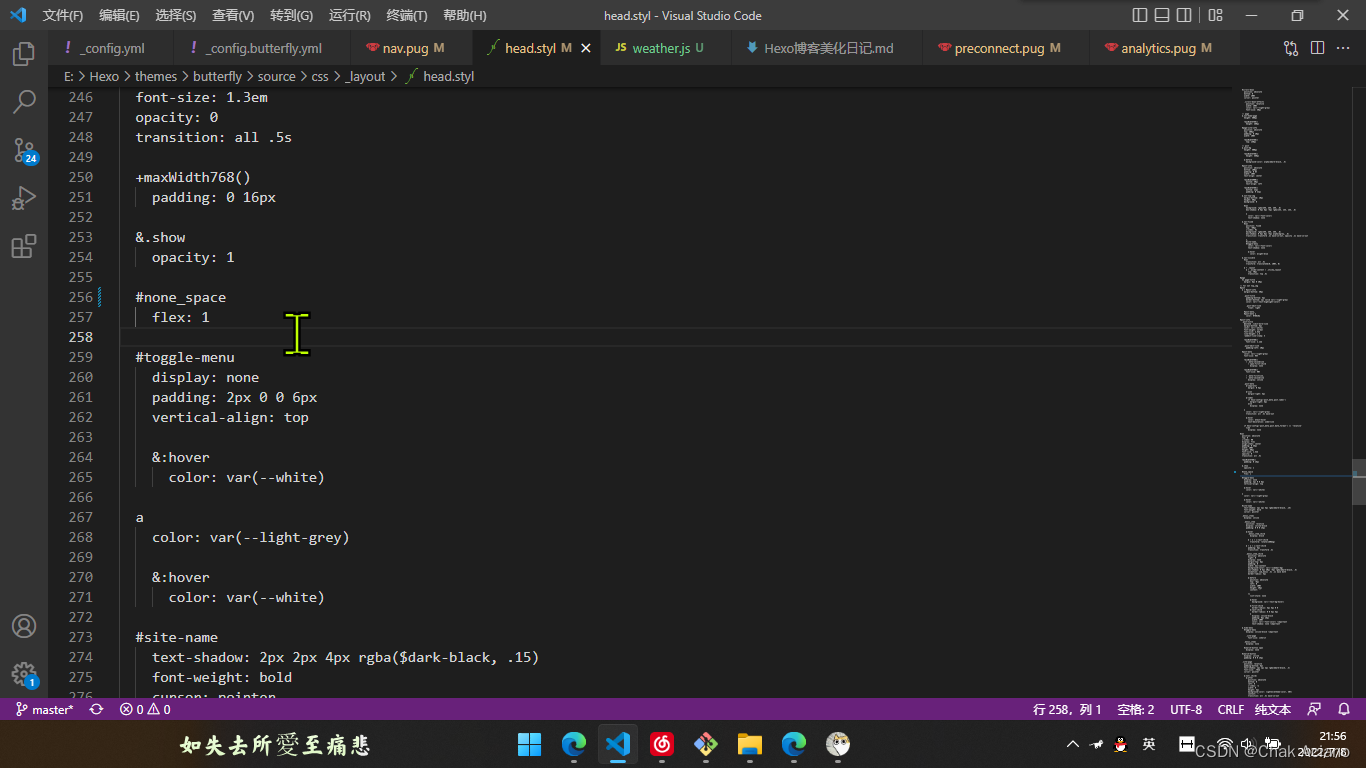
\themes\butterfly\source\css\_layout\head.styl中将#blog_name替换为#none_space:
最后三连走起,就能看到效果了!
参考链接
Hexo在顶部增加天气小部件
感谢花猪大佬的解疑!
评论
匿名评论隐私政策
✅ 你无需删除空行,直接评论以获取最佳展示效果