Hexo博客技巧:利用JsDeliver加速文件

Hexo博客技巧:利用JsDeliver加速文件
Aciano请注意!JsDelive在国内已经失效,可以参考新的利用npm的教程搭建图床: https://aciano.top/posts/npm/ 本教程不再更新! ————2022.08.22
前言
众所周知,GItHub的服务器是在国外的,曾经还被墙过,那么利用GitHub Pages搭建好的博客后本身就已经够慢了,再加上博客里的图片、css、js等这类文件就更慢了。
那么可能有人会说,我把图片放图床上,css这类文件少写点不就行了。那你又可曾想过万一图床跑路了,你的博客里全是失效图片了呢。
下面就讲一种方法,令你的文件访问不仅速度快,还不用担心它失效。
JsDeliver的优势
- 免费
- 稳定
- 速度快
你不用担心它会跑路,因为你的文件是存储在GitHub上的。
且这是免费的,无上限。
文末会有GitHub与JsDeliver的对比,没有对比就没有伤害,届时你就能看到这两者的速度差别。
准备工作
- 一个Github账号
- 你的图片等文件
- 一个聪明的大脑和勤劳的双手
具体过程
1.创建仓库
进入GitHub且登录后点击右上角加号然后再点击“New repository”
新建一个仓库,名字随意,当然越简洁越好,这里推荐直截了当用“CDN”作仓库名。
(这是以前的图,主要是懒得再截了)
!注意:仓库一定要公开,选择
Public!!!
接下来是两种方法,任选一操作即可:
接下来是两种方法,任选一操作即可:
接下来是两种方法,任选一操作即可:
2.上传文件
本地环境(方法一)
在你的电脑硬盘上新建一个文件夹,然后将刚建好的仓库克隆到本地 (右键Git Bash):
1 | git clone https://github.com/Amnesia-f/CDN.git ### 这里是你的CDN仓库地址 |
克隆完成后将需要上传的文件放进文件夹中,执行以下操作:
1 | # 添加全部内容文件到暂存区 |
第一步add后面有个点,复制的时候不要漏了。
操作完成后你就可以直接跳到第四步了,第三步虽方式和第二步不一样,但结果是一样的。
直接上传(方法二)
新建完仓库后,选择你需要的文件上传到库中即可。
(就是这么简单粗暴)
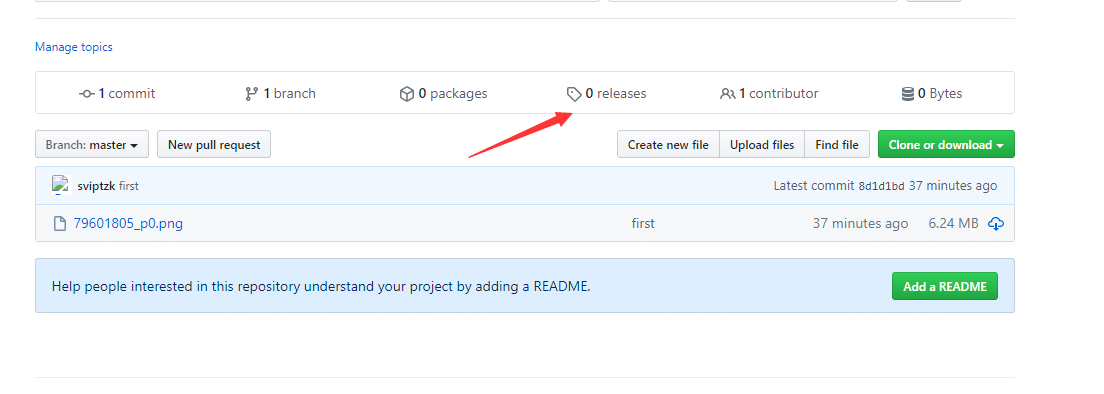
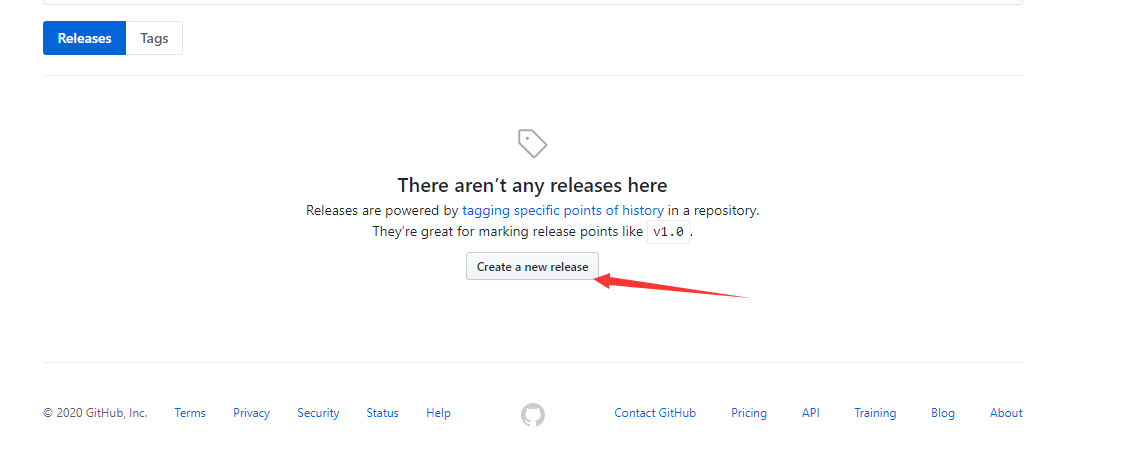
3.调用文件
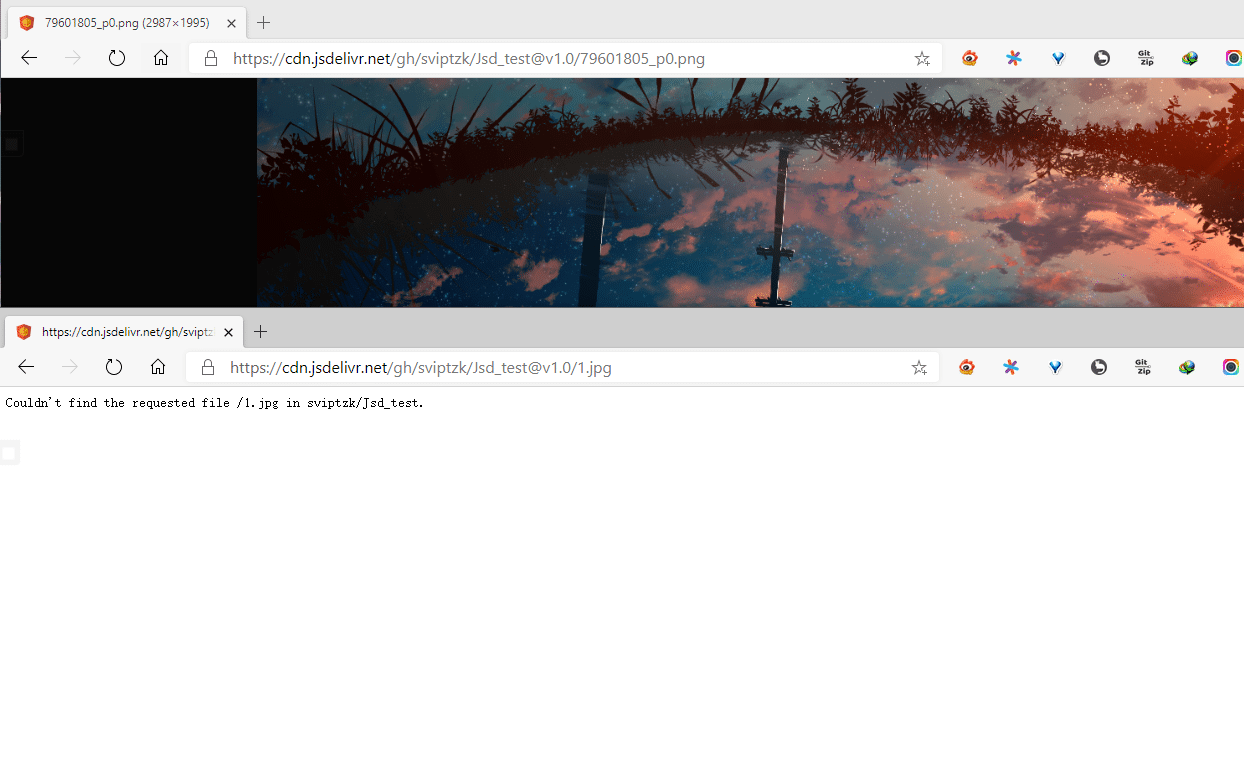
直接访问就可以了:https://cdn.jsdelivr.net/gh/你的Github用户名/你的CDN仓库名/文件文件夹/文件
例如:https://cdn.jsdelivr.net/gh/Amnesia-f/CDN@1.0/Test/1.jpg
对比
这是两个链接,存储着一张图片,打开它们就可以看到差距了:(链接来源@Lete乐特)
- GitHub:https://lete114.github.io/CDN/BoBoPic/01.jpg
- JsDelivr:https://cdn.jsdelivr.net/gh/lete114/CDN@3.0/BoBoPic/12.jpg
加载速度是不是后者比Github快?
常见问题
下文皆来源于小康博客:优雅使用 JsDeliver 加速文件
JSD 的链接是什么
JSD 的链接是什么?
在我上图的链接为 https://cdn.jsdelivr.net/gh/sviptzk/Jsd_test/79601805_p0.png,但这并不意味着 JSD 只有这一种引用方式。
直接引用
这种方式也就是上边的方式,格式为:
https://cdn.jsdelivr.net/gh/<用户名>/<仓库名>/<文件及路径>例如:
https://cdn.jsdelivr.net/gh/blogimg/HexoStaticFile2/2020/05/28/911db4c3b95ed896b066b6e9aabae311.png代表用户名blogimg下的HexoStaticFlle2仓库中文件夹/2020/05/28/里的911db4c3b95ed896b066b6e9aabae311.png文件。分支及版本号
分支与版本号加到仓库后变,用
@符链接。格式为:https://cdn.jsdelivr.net/gh/<用户名>/<仓库名>@[分支/版本号]/<文件及路径>分支名 简述 特点 普通分支 即 GitHub 的分支,可以创建多个。默认为 master 按分支引用,如同按分支开发 latest最后一次提交 代表最后一次的提交,即每上传一个新文件,都可以用这个分支引用到。也就是不加版本号的默认情况。 版本号 即指定版本的内容,需配合版本发布 已发布的版本不会受到仓库内容变化的影响
如何按版本号引用
如何按版本号引用
使用版本号引用的优点在于:这个链接仅停留在发布版本号的时刻,无论仓库如何变化,这个版本号的文件都不会受到影响。同时可以避免 JSD 缓存问题。
关于缓存问题
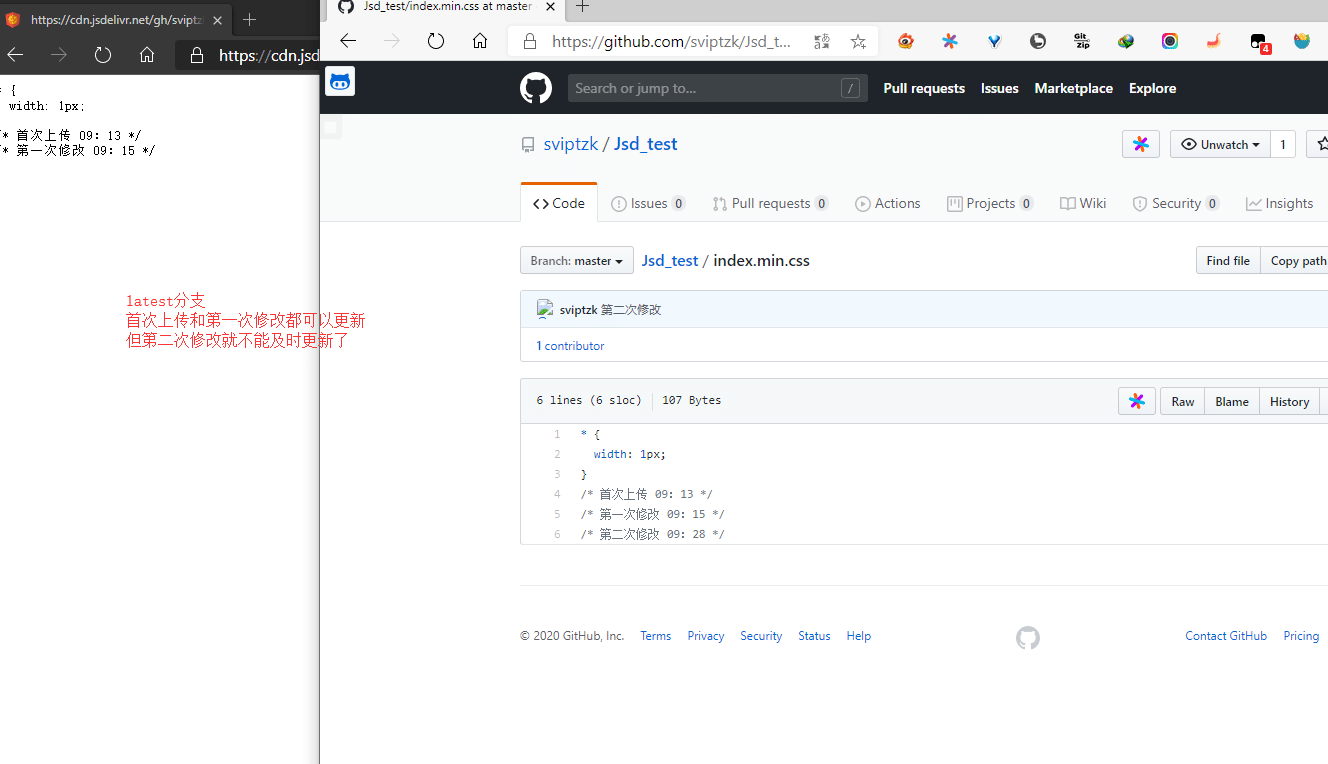
关于缓存问题
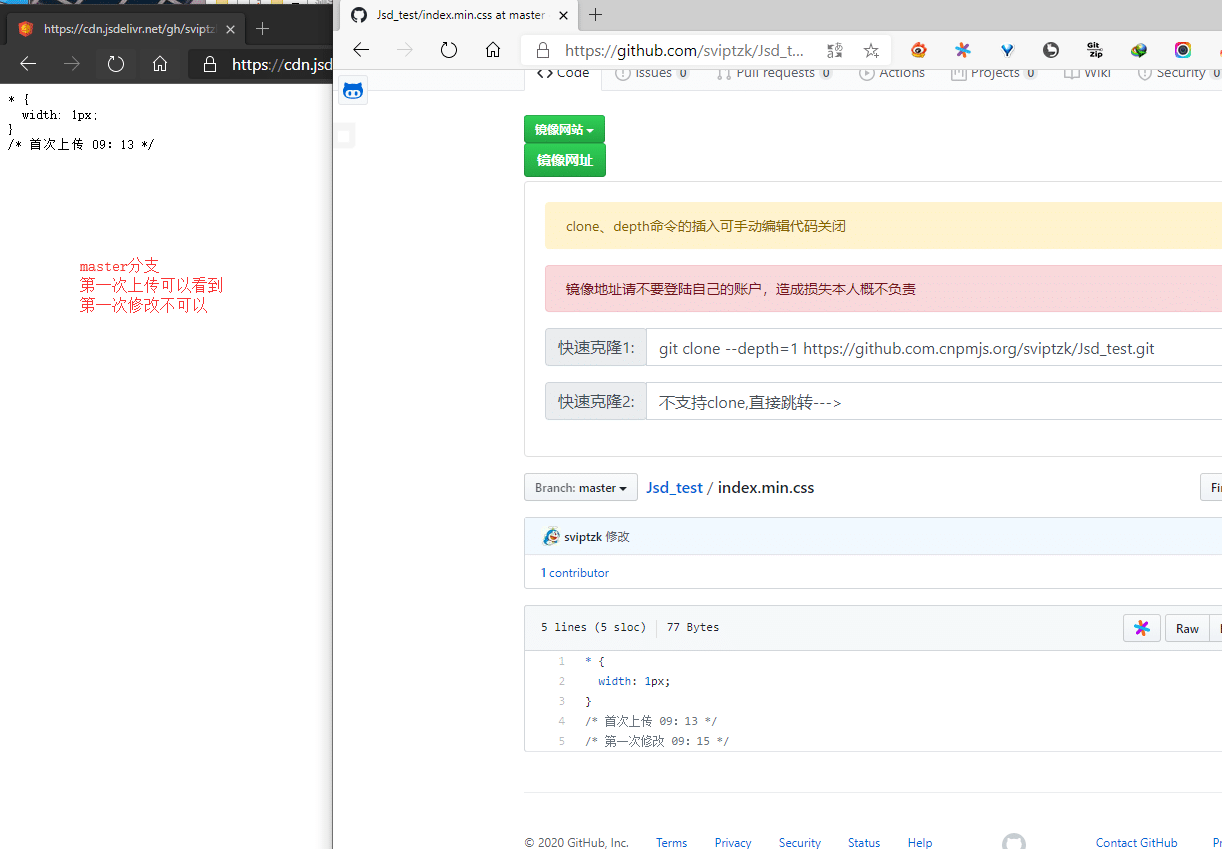
这个问题向迷一样,根据我自己的实测不仅与分支有关系而且与文件名有关系。文件名为 *.min.* 或者是 *.*,也就是带 min 的和不带 min 的。这里我以 index.min.css 和 index.css 为例。
先来看看 index.css
| 分支 | 首次上传 | 能否及时更新 | 缓存天数 |
|---|---|---|---|
master |
可以被引用 | 第一次 push 和第一次修改可以更新 | 可能 1 天 |
latest |
可以被引用 | 与 master 分支几乎一致 | 可能 1 天 |
| 版本号 | 发布版本后引用 | 发布后及时更新 | 每个版本独立 |
在来看看 index.min.css
| 分支 | 首次上传 | 能否及时更新 | 缓存天数 |
|---|---|---|---|
master |
可以被引用 | 第一次 push 可以更新 | 可能 1 天 |
latest |
可以被引用 | 第一次 push 和第一次修改可以更新 | 可能 1 天 |
| 版本号 | 发布版本后引用 | 发布后及时更新 | 每个版本独立 |
因此总结下的使用方式就是:
图床(不需要修改文件)
使用 latest 分支或者 master 分支即可。
静态文件仓库(经常改动文件)
建议使用版本号方式
文件是否有限制
文件是否有限制?
先说说 GitHub 仓库
GitHub 公开仓库大小为 100GB,是不是听起来很爽。并且可以创建无数个仓库哦!
但是这 100GB 我们并不能全用完,甚至每个仓库不能超过 1G。为什么?因为可能被封号。官方的解释是尽量不要传大文件,且仓库超过 1G 后会有人工审核仓库内容,如果发现用来做图床~~~😏。轻则删库,重则封号。因此为了安全建议在 1G 之前就换个仓库,反正可以创建无数个仓库嘛。
文件大小
Github 单文件上传为 100M,但是 JSD 加速的单文件大小为 50M。因此也就意味着单文件大小为 50MB。
文件类型
基本的图片视频静态文件应该都可以。
查看仓库文件
查看仓库文件
查看仓库文件有大小限制,因此当你的仓库文件大于 50MB 时,就无法通过 JSD 查看了,只能在 GitHub 仓库查看。
JSD 的查看仓库文件有两种方式:
查看仓库的版本号
格式:
https://www.jsdelivr.com/package/gh/+ 用户名 +/+ 仓库名例如:
https://www.jsdelivr.com/package/gh/sviptzk/HexoStaticFile查看仓库文件
格式
https://cdn.jsdelivr.net/gh/+ 用户名 +/+ 仓库名 +/仓库名 [@分支]例如
仓库名@master,默认为 master 分支https://cdn.jsdelivr.net/gh/sviptzk/sviptzk.github.io@master/
利用 CloudFare
这个没有啥难度,因此只提供思路。
将 GitHub 仓库开启 Pages 服务,并绑定自己的域名
域名需要在 CloudFare 解析
接下来就可以用你的域名访问仓库文件了。
例如:
https://cdn.antmoe.com/1.jpg。代表访问仓库根目录下的1.jpg文件上边只是一个示例,不要试图访问哦!
其他问题
- 上传文件后如果不能立即访问到,那么稍等片刻即可。
- JSD 最近很不稳定,遇到突然不能打开很正常。
结语
JsDeliver官方网址:https://www.jsdelivr.com/?docs=gh
除常见问题小节外的文章为原创,常见问题小节来源于小康博客:优雅使用 JsDeliver 加速文件